
MindSphere Web Components
日期时间选择器
日期时间选择器允许用户选择 日期/时间 范围。时间范围可以由 UTC 或本地时间中的开始和结束时间定义,也可以使用快速范围。
示例
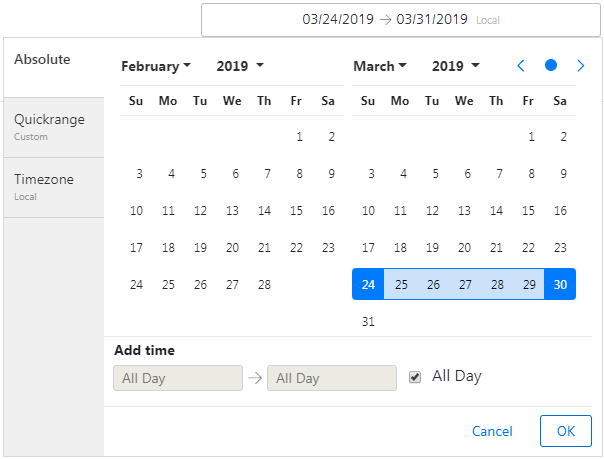
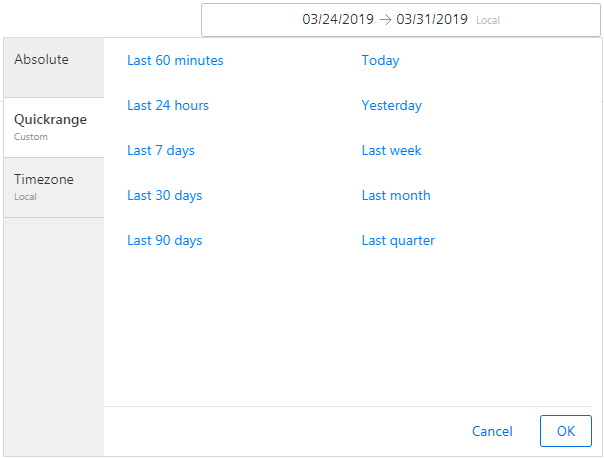
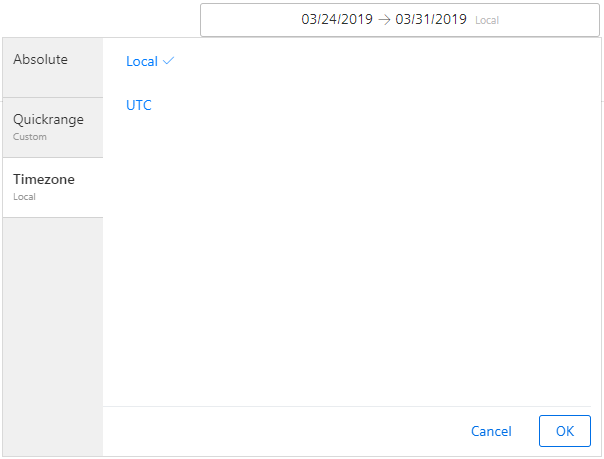
以下图片展示日期时间选择器的不同选项卡。
日历视图

快速范围视图

时区视图

接口
### 选择器
<mdsp-date-time-range-picker></mdsp-date-time-range-picker>
属性
| 名称 | 类型 | 相应的属性 | 默认 | 描述 | 允许的值 |
|---|---|---|---|---|---|
| allDay | boolean | all-day | 如果为 true,时间戳将被忽略 | ||
| context | string | context | 指定组件的上下文。同样参考这里。 | ||
| dateRange | IDateRange | 使用 from、to 和 isAllDay 指定日期范围,请参考 IDateRange 模型。 | |||
| errorNotification | boolean | error-notification | 如果有错误抛出,启用错误控件。这可以用于调试目的。 对于在生产环境中使用,应在应用中捕获并处理错误事件。同样参见这里。 | ||
| fromDate | Date | 指定选择的范围的开始日期。 | |||
| locale | string | locale | 指定显示组件的时间区域 默认提供时间区域 en 和 de。同样参见这里。 | ||
| localeManager | LocaleManager | 返回 LocaleManager 对象。 它可用于添加时间区域或者时间区域的设置。 同样参见这里。 | |||
| rightAligned | boolean | right-aligned | 指定组件是否在应用中使用右对齐。 如果设置为 true,组件将在左侧打开。 | ||
| toDate | Date | 指定选择的范围的结束日期。 |
事件
| 名称 | 类型 | 描述 |
|---|---|---|
| dateRangeChanged | EventEmitter<IDateRange> | 当选择的日期范围改变时触发。 |
| connected | EventEmitter<any> | 在组件被创建、初始化并附加到 DOM 树后触发。 |
| error | EventEmitter<MdspUiError> | 当组件或正在访问 API 发生错误时触发。同样参见这里。 |
模型
IDateRange
interface IDateRange {
from: Date;
to: Date;
isAllDay: boolean;
}
备注
- 全天的时间范围定义为午夜到午夜,例如: 31/01/2019 00:00.00 - 01/02/2019 00.00.00。
这一定义与 IoT Time Series Service 或IoT Aggregate Service 是一致的。
角色
- 该组件不需要特定的角色。
代码段
根据日期时间选择器的位置配置其对齐参数。如果日期时间选择器右对齐(如下所示),则它将显示在左侧。
<mdsp-date-time-range-picker from-date="2019-01-07T00:00:00.000Z" to-date="2019-01-09T23:59:00.000Z" error-notification="true" right-aligned="true"></mdsp-date-time-range-picker>
还有问题?
除非另行声明,该网站内容遵循MindSphere开发许可协议.
Last update: November 16, 2021